-
Última Versión
Pinegrow Web Editor 8.6 ÚLTIMO
-
Revisado por
-
Sistema Operativo
Windows 10 (64-bit) / Windows 11
-
Ránking Usuario
Haga clic para votar -
Autor / Producto
-
Nombre de Fichero
PinegrowWin64Setup.8.6.exe
Ya sea que empiece desde cero o edite un proyecto existente, Pinegrow le proporciona todo lo que necesita—herramientas de edición HTML, opciones de estilo, soporte de frameworks y una extensa biblioteca de componentes. Cree rápidamente maquetas de páginas utilizando la biblioteca de elementos, duplique páginas y experimente con diferentes variaciones de diseño.
Mejore su flujo de trabajo con SASS y LESS características como variables, expresiones matemáticas y funciones como aclarar y oscurecer. Realice cambios de diseño globales ajustando solo unas pocas variables—todo en tiempo real.
Vaya más allá de las maquetas y conviértalas en páginas web totalmente personalizadas. Aplique estilos CSS visualmente o edite el código directamente. Abra varias páginas que compartan la misma hoja de estilos y vea las actualizaciones de estilo reflejadas instantáneamente en todas las páginas. Obtenga una vista previa de sus diseños en diferentes tamaños de pantalla para asegurar la responsividad.
Pinegrow Web Editor también funciona como un CMS para páginas HTML estáticas. Mueva elementos fácilmente, haga doble clic para editar texto o agregue componentes de Bootstrap como formularios y barras de navegación con un solo clic. Copie y pegue el HTML generado en su proyecto. Utilice Git y otras herramientas de control de versiones para colaborar sin problemas con su equipo.
Características y Destacados
Acelere el trabajo con HTML
Construya rápidamente el diseño de su página web con potentes herramientas visuales para agregar, editar, mover, clonar y eliminar elementos HTML. Inserte N elementos con el repetidor y modifique el diseño de múltiples elementos seleccionados con un solo movimiento.
Bootstrap 3 & 4 y Foundation
Convierta cientos de clases de frameworks en potentes herramientas visuales como diseños con columnas redimensionables, visualización de cuadrículas, controles responsivos para texto, color, espaciado, visibilidad e incluso clases flex de Bootstrap. Inserte elementos de una rica biblioteca de componentes.
Edite y pruebe su página en todos los tamaños de dispositivo a la vez
Utilice la edición multipágina para editar la página en múltiples tamaños de dispositivo. Diseñe fácilmente sitios web responsivos con una herramienta de ayuda de consultas de medios. Agregue puntos de interrupción personalizados o permita que la aplicación los detecte analizando las hojas de estilo.
Pinegrow Pro
Le permite acelerar aún más su trabajo con funciones inteligentes como las páginas maestras que le permiten definir plantillas para su proyecto. Convierta elementos de página en componentes reutilizables con áreas personalizables editables. Utilice la herramienta como CMS para sitios web HTML estáticos.
Cree temas de WordPress listos para producción
Abra o cree una página HTML en el Editor Web. Agregue acciones de WordPress a los elementos HTML y configure sus parámetros. Exporte el tema de WordPress. La aplicación genera código PHP y divide la página en archivos de tema PHP.
Pinegrow ama el código
La aplicación no le oculta el código. Edite páginas visualmente y a través del código - al mismo tiempo. Los cambios realizados a través de la interfaz de usuario visual se reflejan inmediatamente en la vista de código. Las ediciones de código, incluso si se realizan en un editor de código externo, son inmediatamente visibles en la página y en la interfaz de usuario visual. (Por cierto, esto convierte a Pinegrow en la herramienta perfecta para aprender sobre HTML y CSS).
Cree sitios web rápidamente con Bloques
Utilice la colección de bloques de sitios web prefabricados para construir rápidamente sitios web de gran apariencia. Arrastre bloques a la página, personalice el contenido, las reglas de estilo CSS si lo desea, y su sitio web estará listo. Incluso puede crear temas de PHP, ASP o Ruby on Rails para editar el código.
Cómo Usar
- Descargue e instale Pinegrow Web Editor en su PC
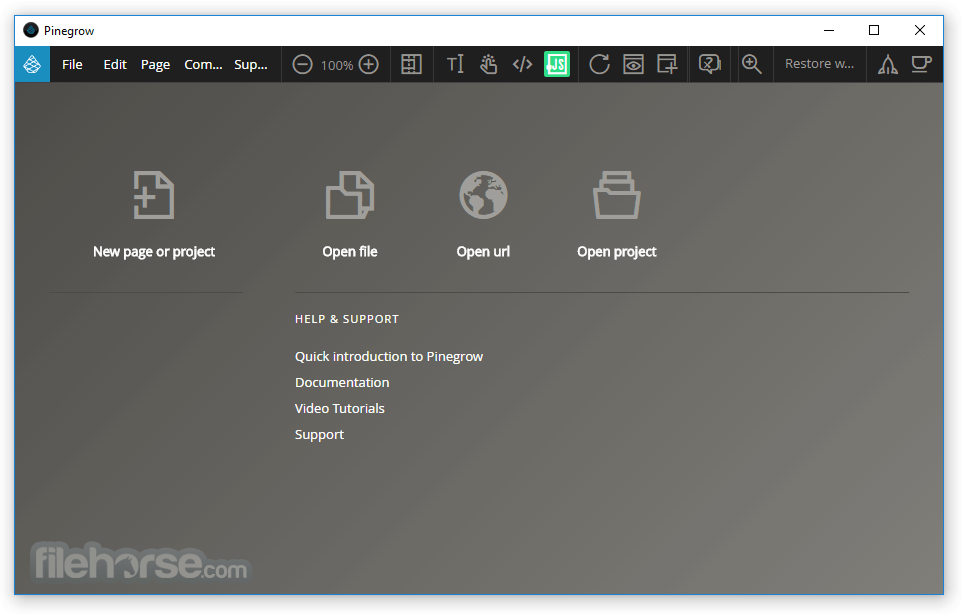
- Abra Pinegrow y cree un nuevo proyecto o abra uno existente
- Arrastre y suelte elementos para diseñar sus páginas web
- Utilice el editor de código para modificar HTML, CSS y JavaScript
- Utilice Bootstrap o Tailwind para diseños responsivos
- Previsualice los cambios en tiempo real dentro del navegador incorporado
- Edite múltiples páginas a la vez para un flujo de trabajo eficiente
- Utilice páginas maestras para aplicar diseños consistentes
- Integre temas de WordPress y personalícelos visualmente
- Guarde y exporte su proyecto para su despliegue
- Pinegrow Web Editor – Un editor versátil de HTML y CSS.
- Vue Designer – Un IDE robusto para aplicaciones Vue.
- Pinegrow Interactions – Herramientas para animaciones e interacciones web avanzadas.
- Pinegrow Web Editor + WordPress Builder – Un editor de HTML/CSS con capacidades integradas de creación de temas de WordPress.
- Shop Builder for WooCommerce – Un plugin para crear temas personalizados de WooCommerce.
- Pinegrow Theme Converter – Convierte temas de WordPress de otros constructores de sitios.
- Tailwind Visual Editor – Un editor visual adaptado para proyectos TailwindCSS.
- Pinegrow WordPress Plugin – Permite la creación de temas y bloques directamente dentro de WordPress, sin codificación.
- Pinegrow Snapshots – Captura instantáneas HTML estáticas de sitios dinámicos para prototipos y colaboración.
- HTML Planet for Kids – Una herramienta educativa para que los niños aprendan HTML y CSS de forma interactiva.
Pinegrow Web Editor PRO – $99/año
Características: Edición HTML/CSS visual y basada en código, Bootstrap, Foundation, edición SASS en vivo, múltiples vistas, soporte PHP, ASP y ERB, páginas maestras y más.
La licencia permanece activa mientras se pague la suscripción.
Complementos (Opcional):
Interacciones (Gratis): Animaciones, efectos de desplazamiento e interacciones.
Tailwind Visual Editor: +$50/año – Editor visual para Tailwind CSS.
WordPress Builder: +$50/año – Construya temas, plugins y bloques de WordPress sin codificación.
Shop Builder for WooCommerce: +$50/año – Cree tiendas WooCommerce (requiere WordPress Builder).
Requisitos del Sistema
- SO: Windows 11 o Windows 10 (64 bits)
- Procesador: Intel Core i3 o equivalente
- RAM: 4GB (8GB recomendado)
- Almacenamiento: 1GB de espacio disponible
- Pantalla: Resolución de 1280x768 o superior
- Conexión a Internet para activación y actualizaciones
- Interfaz intuitiva de arrastrar y soltar
- Soporta Bootstrap y Tailwind CSS
- Edición multipágina en tiempo real
- Integración de constructor de temas de WordPress
- Sin suscripción, opción de compra única
- No tiene alojamiento o publicación incorporados
- Carece de soporte extenso para plugins de terceros
- Plantillas preconstruidas limitadas
- Puede consumir muchos recursos en proyectos grandes
También Disponible: Descargar Pinegrow Web Editor para Mac
Traducido por el Equipo de Localización de Filehorse
 OperaOpera 125.0 Build 5729.49 (64-bit)
OperaOpera 125.0 Build 5729.49 (64-bit) MalwarebytesMalwarebytes Premium 5.4.5
MalwarebytesMalwarebytes Premium 5.4.5 PhotoshopAdobe Photoshop CC 2026 27.1 (64-bit)
PhotoshopAdobe Photoshop CC 2026 27.1 (64-bit) BlueStacksBlueStacks 10.42.153.1001
BlueStacksBlueStacks 10.42.153.1001 OKXOKX - Buy Bitcoin or Ethereum
OKXOKX - Buy Bitcoin or Ethereum Premiere ProAdobe Premiere Pro CC 2025 25.6.3
Premiere ProAdobe Premiere Pro CC 2025 25.6.3 PC RepairPC Repair Tool 2025
PC RepairPC Repair Tool 2025 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game TradingViewTradingView - Trusted by 60 Million Traders
TradingViewTradingView - Trusted by 60 Million Traders Edraw AIEdraw AI - AI-Powered Visual Collaboration
Edraw AIEdraw AI - AI-Powered Visual Collaboration










Comentarios y Críticas de Usuarios