-
Última Versión
Brackets 2.2.1 ÚLTIMO
-
Revisado por
-
Sistema Operativo
Windows 7 / Windows 8 / Windows 10 / Windows 11
-
Ránking Usuario
Haga clic para votar -
Autor / Producto
-
Nombre de Fichero
Brackets-2.2.1.exe
Desarrollado y mantenido por Adobe Inc., Brackets es un editor de código ligero pero potente que ha ganado popularidad por su simplicidad, extensibilidad y enfoque en los flujos de trabajo modernos de desarrollo web.
Con herramientas visuales enfocadas y soporte para preprocesadores, Brackets es un editor de texto moderno que facilita el diseño en el navegador. Prueba Creative Cloud Extract (vista previa) para esta aplicación para una manera fácil de obtener CSS limpio y minimalista directamente desde un PSD sin código generado.
¿El editor de texto Brackets sigue disponible?
A partir del 1 de septiembre de 2021, Adobe ha finalizado el soporte para Brackets. Sin embargo, si deseas continuar usando, manteniendo o mejorando Brackets, puedes bifurcar el proyecto en GitHub. Adobe, en asociación con Microsoft, recomienda migrar a Visual Studio Code, un editor de código gratuito y de código abierto de Microsoft.
Características Principales
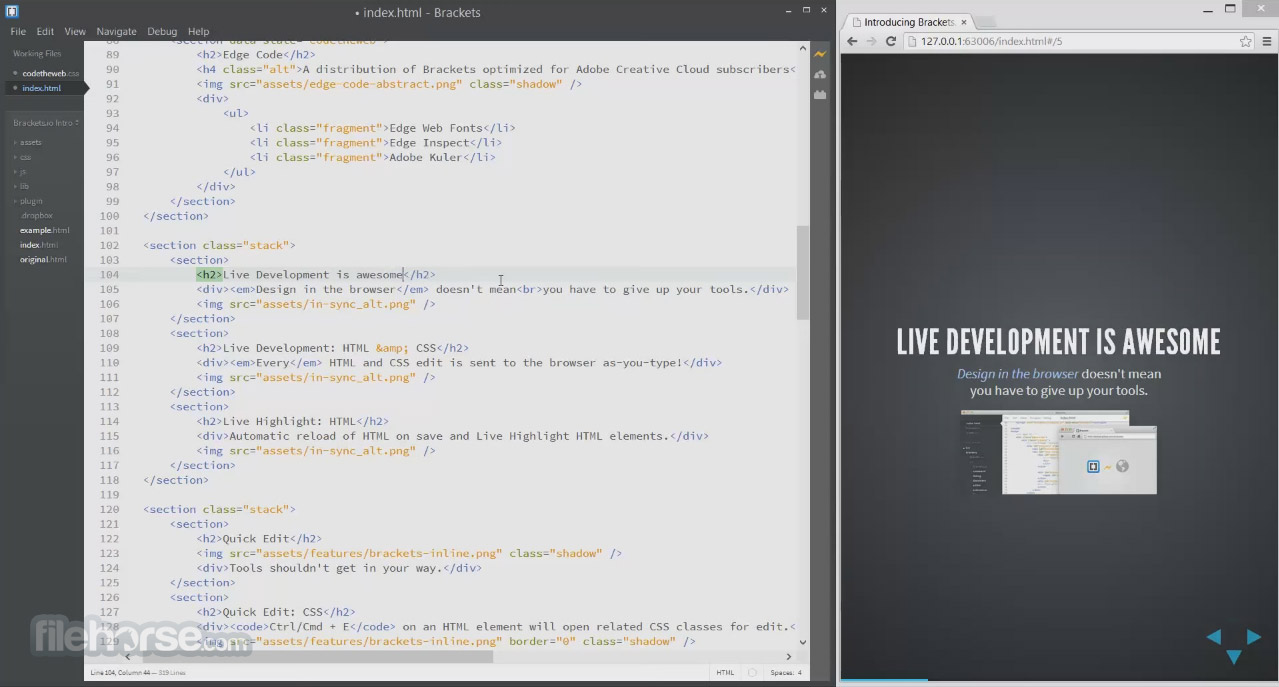
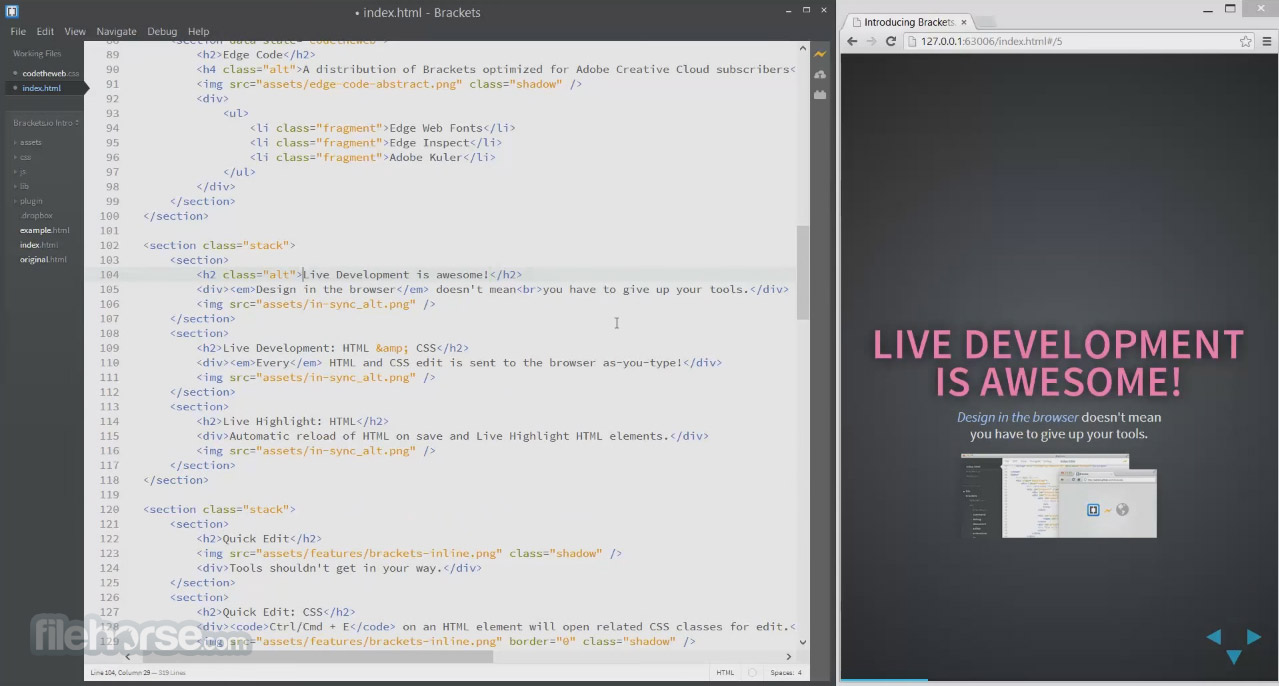
Vista Previa en Vivo: Una de las características destacadas del programa es su funcionalidad de vista previa en vivo, que permite a los desarrolladores ver los cambios en su código HTML, CSS y JavaScript en tiempo real a medida que editan. Esta característica agiliza el proceso de desarrollo y reduce la necesidad de cambiar constantemente entre el código y un navegador web.
Extensiones y Temas: Ofrece una amplia gama de extensiones y temas que se pueden instalar fácilmente a través de su administrador de extensiones incorporado. Los desarrolladores pueden personalizar su editor para adaptarlo a sus preferencias y necesidades de productividad.
Edición Rápida: Simplifica el proceso de edición de código al ofrecer una función de "Edición Rápida" que le permite realizar cambios en los estilos CSS simplemente seleccionando un elemento y abriendo una barra lateral para ajustes rápidos.
Sugerencias de Código: El editor proporciona sugerencias de código y autocompletado para HTML, CSS y JavaScript, lo que facilita a los desarrolladores escribir código limpio y sin errores.
Integración de Control de Versiones: Admite la integración con Git, lo que permite a los desarrolladores gestionar sus repositorios de código directamente dentro del editor.
Múltiples Cursores: Puedes colocar múltiples cursores en el editor de código simultáneamente, haciendo que las ediciones masivas y la manipulación del código sean más eficientes.
Interfaz de Usuario
Presenta una interfaz de usuario limpia e intuitiva. La ventana principal del editor está despejada, con pestañas para los archivos abiertos mostradas en la parte superior.
La barra lateral proporciona acceso fácil a características esenciales como la navegación de archivos, extensiones y opciones de edición rápida.
La función de vista previa en vivo tiene un panel dedicado que se puede activar y desactivar, proporcionando una vista inmediata de tu proyecto web.
Instalación y Configuración
Se puede descargar GRATIS desde el sitio web oficial o FileHorse.
El proceso de instalación es sencillo, y el editor es relativamente ligero, lo que garantiza una configuración rápida.
Puedes personalizar varias preferencias durante la instalación, como temas y extensiones.
Cómo Usar
Creación de un Nuevo Proyecto: Comienza creando un nuevo proyecto o abriendo uno existente. Admite una amplia gama de tipos de archivos de desarrollo web, incluyendo HTML, CSS, JavaScript y más.
Edición de Código: Utiliza el intuitivo editor de código para escribir, editar y formatear tu código. Aprovecha las sugerencias de código y el autocompletado para acelerar tus tareas de codificación.
Vista Previa en Vivo: Activa la función de vista previa en vivo para ver tus cambios en tiempo real mientras codificas. Esto te ayuda a visualizar el impacto de tus modificaciones al instante.
Extensiones: Explora e instala extensiones para mejorar la funcionalidad de Brackets. Puedes encontrar extensiones para varios propósitos, como linting de código, control de versiones y gestión de fragmentos.
Control de Versiones: Si estás usando Git, integra tu repositorio con el software para gestionar tus versiones de código de manera eficiente.
Preguntas Frecuentes
¿Adobe Brackets es completamente GRATIS?
Sí, Adobe Brackets es un editor de código de código abierto disponible de forma gratuita, y está licenciado bajo la Licencia MIT.
¿Puedo usar Brackets también para el desarrollo back-end?
Si bien el software está diseñado principalmente para el desarrollo front-end, aún se puede usar para el desarrollo back-end, especialmente al tratar con componentes HTML, CSS y JavaScript.
¿Brackets es compatible con múltiples lenguajes de programación?
La aplicación se centra principalmente en lenguajes de desarrollo web como HTML, CSS y JavaScript. Sin embargo, puedes extender su funcionalidad instalando extensiones relevantes para otros lenguajes.
¿La vista previa en vivo está disponible para todos los navegadores web?
La vista previa en vivo en el programa está diseñada para funcionar con navegadores web populares como Chrome y Firefox. La compatibilidad puede variar con otros navegadores.
¿Puedo personalizar la apariencia del editor?
Sí, puedes personalizar la apariencia de Brackets instalando temas y ajustando las preferencias en el menú de configuración.
Alternativas
Visual Studio Code: VSCode de Microsoft es un editor de código popular y altamente extensible con una enorme comunidad de usuarios y una amplia gama de extensiones para varios lenguajes y frameworks de programación.
Sublime Text: Conocido por su velocidad y versatilidad, Sublime Text es un editor de código ligero con una interfaz minimalista y un rico ecosistema de paquetes.
Notepad++: Este editor de código basado en Windows es rápido y simple, con una amplia gama de plugins disponibles para mejorar su funcionalidad.
Adobe Dreamweaver: ¡Crea y publica Páginas Web para navegadores de escritorio y móviles!
Precios
Adobe Brackets es completamente GRATUITO y de código abierto, sin costes de licencia ni tarifas de suscripción.
Requisitos del Sistema
- Sistema Operativo: Windows 11, 10, 8 o 7
- RAM: 2 GB (recomendado)
- Espacio en Disco: 400 MB (mínimo)
- Procesador: 1.0 GHz o superior
- Vista previa en vivo en tiempo real.
- Amplio soporte de extensiones.
- Ligero y rápido.
- Gratuito y de código abierto.
- Interfaz de usuario intuitiva.
- Esta aplicación ha sido descontinuada.
- Soporte limitado para lenguajes de back-end.
- Menos características integradas en comparación con los IDE completos.
- Puede que no se adapte a todos los flujos de trabajo de desarrollo.
Adobe Brackets es una opción atractiva para desarrolladores web y diseñadores front-end que buscan un editor de código ligero y de código abierto que simplifique el proceso de codificación. Su función de vista previa en vivo, su interfaz intuitiva y su extensibilidad a través de complementos lo convierten en una herramienta valiosa para el desarrollo web moderno.
Aunque puede que no sea adecuado para todas las tareas de desarrollo, sobresale en su nicho y ofrece una experiencia de codificación eficiente sin costo. Los desarrolladores que buscan un editor de código gratuito y fácil de usar deberían considerar probar Adobe Brackets, especialmente si su enfoque principal es el desarrollo web front-end.
También Disponible: Descargar Brackets para Mac
Traducido por el Equipo de Localización de Filehorse
 OperaOpera 125.0 Build 5729.49 (64-bit)
OperaOpera 125.0 Build 5729.49 (64-bit) MalwarebytesMalwarebytes Premium 5.4.5
MalwarebytesMalwarebytes Premium 5.4.5 PhotoshopAdobe Photoshop CC 2026 27.2 (64-bit)
PhotoshopAdobe Photoshop CC 2026 27.2 (64-bit) BlueStacksBlueStacks 10.42.153.1001
BlueStacksBlueStacks 10.42.153.1001 OKXOKX - Buy Bitcoin or Ethereum
OKXOKX - Buy Bitcoin or Ethereum Premiere ProAdobe Premiere Pro CC 2025 25.6.3
Premiere ProAdobe Premiere Pro CC 2025 25.6.3 PC RepairPC Repair Tool 2025
PC RepairPC Repair Tool 2025 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game TradingViewTradingView - Trusted by 60 Million Traders
TradingViewTradingView - Trusted by 60 Million Traders WPS OfficeWPS Office Free 12.2.0.23155
WPS OfficeWPS Office Free 12.2.0.23155






Comentarios y Críticas de Usuarios