-
Latest Version
-
Operating System
Windows XP / Vista / Windows 7 / Windows 8 / Windows 10
-
User Rating
Click to vote -
Author / Product
-
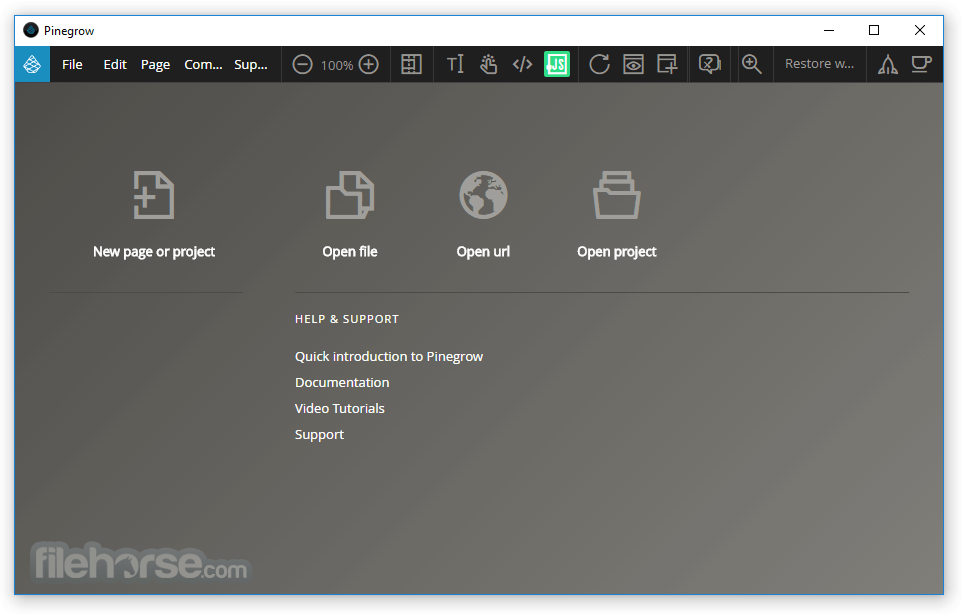
Filename
PinegrowWinSetup.4.5.exe
Sometimes latest versions of the software can cause issues when installed on older devices or devices running an older version of the operating system.
Software makers usually fix these issues but it can take them some time. What you can do in the meantime is to download and install an older version of Pinegrow Web Editor 4.5.
For those interested in downloading the most recent release of Pinegrow Web Editor or reading our review, simply click here.
All old versions distributed on our website are completely virus-free and available for download at no cost.
We would love to hear from you
If you have any questions or ideas that you want to share with us - head over to our Contact page and let us know. We value your feedback!
What's new in this version:
Easily customize Bootstrap 4 themes:
- You can now use Pinegrow to customize your Bootstrap 4 themes by modifying Bootstrap SASS variables and adding CSS rules. Customizing Bootstrap is normally a bit complicated because it requires setting up the SASS compilation environment, installing Bootstrap SASS sources and creating a file structure for your custom theme. But with Pinegrow it’s very simple. Pinegrow takes care of all these tasks. All we have to do is the actual customization.
Customize SASS variables:
- SASS variables can already be directly edited in the CSS List editor in Pinegrow. But for frameworks like Bootstrap, Foundation and various templates it is not recommended to edit variables directly in the source files. By doing that we lose the ability to easily update framework or template files to newer version. The correct approach is to over-ride the variables in custom SASS file and then include the rest of the frameworks / template’s SASS files from there. The new “Customize variable in…” feature makes this process easy. Simply right-click on the variable that you want to customize and choose the SASS file where the customized variable should go. Pinegrow also takes care of copying any other variables that are referenced in the value of the over-ridden variable.
WordPress: Bootstrap 4 pagination and navigation:
- Pagination and Navigation actions for WordPress Theme Builder have been updated to support Bootstrap 4.
 OperaOpera 117.0 Build 5408.39 (64-bit)
OperaOpera 117.0 Build 5408.39 (64-bit) PC RepairPC Repair Tool 2025
PC RepairPC Repair Tool 2025 PhotoshopAdobe Photoshop CC 2025 26.4 (64-bit)
PhotoshopAdobe Photoshop CC 2025 26.4 (64-bit) OKXOKX - Buy Bitcoin or Ethereum
OKXOKX - Buy Bitcoin or Ethereum iTop VPNiTop VPN 6.3.0 - Fast, Safe & Secure
iTop VPNiTop VPN 6.3.0 - Fast, Safe & Secure Premiere ProAdobe Premiere Pro CC 2025 25.1
Premiere ProAdobe Premiere Pro CC 2025 25.1 BlueStacksBlueStacks 10.41.661.1001
BlueStacksBlueStacks 10.41.661.1001 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game TradingViewTradingView - Trusted by 60 Million Traders
TradingViewTradingView - Trusted by 60 Million Traders LockWiperiMyFone LockWiper (Android) 5.7.2
LockWiperiMyFone LockWiper (Android) 5.7.2










Comments and User Reviews