-
Latest Version
Pinegrow Web Editor 8.4 LATEST
-
Review by
-
Operating System
Windows 10 (64-bit) / Windows 11
-
User Rating
Click to vote -
Author / Product
-
Filename
PinegrowWin64Setup.8.4.exe
Whether you're starting from scratch or editing an existing project, Pinegrow provides everything you need—HTML editing tools, styling options, framework support, and an extensive component library. Quickly create page mockups using the element library, duplicate pages, and experiment with different layout variations.
Enhance your workflow with SASS and LESS features like variables, math expressions, and functions such as lighten and darken. Make global design changes by adjusting just a few variables—all in real-time.
Go beyond mockups and turn them into fully customized web pages. Apply CSS styles visually or edit the code directly. Open multiple pages that share the same stylesheet, and see style updates reflected instantly across all pages. Preview your designs at different screen sizes to ensure responsiveness.
Pinegrow Web Editor also functions as a CMS for static HTML pages. Easily move elements, double-click to edit text, or add Bootstrap components like forms and navbars with a single click. Copy and paste the generated HTML into your project. Use Git and other source control tools to collaborate seamlessly with your team.
Features and Highlights
Speed up working with HTML
Quickly build the layout of your webpage with powerful visual tools for adding, editing, moving, cloning, and deleting HTML elements. Insert N elements with repeater and modify the layout of multiple selected elements with one move.
Bootstrap 3 & 4 and Foundation
Turn hundreds of framework classes into powerful visual tools such as layouts with resizable columns, grid display, responsive controls for text, color, spacing, visibility, and even Bootstrap flex classes. Insert elements from a rich library of components.
Edit & test your page on all device sizes at once
Use multi-page editing to edit the page at multiple device sizes. Easily design responsive websites with a Media query helper tool. Add custom breakpoints or let the app detect them by analyzing stylesheets.
Pinegrow Pro
Lets you speed up your work even more with smart features such as master pages that let you define templates for your project. Turn page elements into reusable components with custom editable areas. Use the tool as CMS for static HTML websites.
Create production-ready WordPress themes
Open or create an HTML page in the Web Editor. Add WordPress actions to HTML elements and set their parameters. Export the WordPress theme. The app generates PHP code and splits the page into PHP theme files.
Pinegrow loves the code
The app doesn't hide the code from you. Edit pages visually and through code - at the same time. Changes made through visual UI are immediately reflected in the code view. Code edits - even if made in the external code editor - are immediately visible on the page and in visual UI. (BTW, this makes Pine grow the perfect tool for learning about HTML & CSS).
Quickly build websites with Blocks
Use the collection of ready-made website blocks to quickly build great looking websites. Drag blocks to the page, customize the content, style CSS rules if you want - and your website is done. You can even create fully customizable WordPress themes with blocks.
Edit any page from the web
The program also lets you open any page from the web. Just enter the URL and start editing the remote page: change the layout, edit text and images, modify CSS rules... This is great for editing CSS of server-generated pages and for trying out templates. Then save modified HTML and CSS files to your computer.
Use Pinegrow alongside your favorite code editor
The tool fits right into your workflow. Use it alongside your favorite code editor (with smart auto-refresh), source control system, package manager, and deployment tools. Use a plugin for Atom to live sync edits with the app.
Edit PHP, ASP and ERB HTML templates
Visually edit HTML layouts with dynamic server-side code tags. Double-click on any element that contains PHP, ASP, or Ruby on Rails blocks to edit the code.
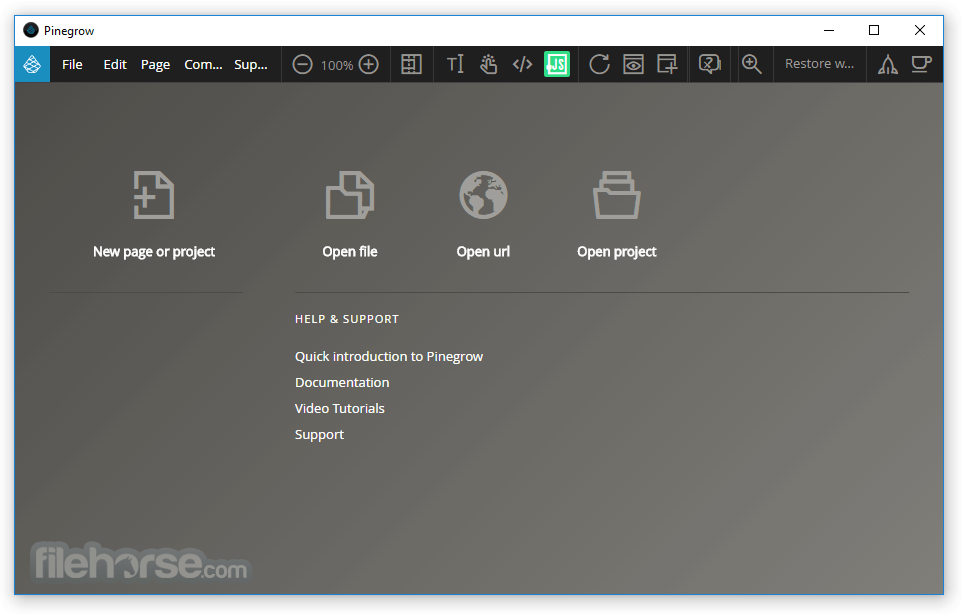
How to Use
- Download and install Pinegrow Web Editor on your PC
- Open Pinegrow and create a new project or open an existing one
- Drag and drop elements to design your web pages
- Use the code editor to modify HTML, CSS, and JavaScript
- Utilize Bootstrap or Tailwind for responsive designs
- Preview changes in real-time within the built-in browser
- Edit multiple pages at once for efficient workflow
- Use master pages to apply consistent layouts
- Integrate WordPress themes and customize visually
- Save and export your project for deployment
- Pinegrow Web Editor – A versatile HTML & CSS editor.
- Vue Designer – A robust IDE for Vue applications.
- Pinegrow Interactions – Tools for advanced web animations and interactions.
- Pinegrow Web Editor + WordPress Builder – An HTML/CSS editor with integrated WordPress theme-building capabilities.
- Shop Builder for WooCommerce – A plugin for crafting custom WooCommerce themes.
- Pinegrow Theme Converter – Converts WordPress themes from other site builders.
- Tailwind Visual Editor – A visual editor tailored for TailwindCSS projects.
- Pinegrow WordPress Plugin – Enables theme and block creation directly within WordPress, without coding.
- Pinegrow Snapshots – Captures static HTML snapshots of dynamic sites for prototyping and collaboration.
- HTML Planet for Kids – An educational tool for kids to learn HTML & CSS interactively.
Pinegrow Web Editor PRO – $99/year
Features: Visual & code-based HTML/CSS editing, Bootstrap, Foundation, live SASS editing, multiple views, PHP, ASP & ERB support, master pages, and more.
License remains active as long as the subscription is paid.
Add-Ons (Optional):
Interactions (Free): Animations, scroll effects, and interactions.
Tailwind Visual Editor: +$50/year – Visual editor for Tailwind CSS.
WordPress Builder: +$50/year – Build WordPress themes, plugins, and blocks without coding.
Shop Builder for WooCommerce: +$50/year – Create WooCommerce stores (requires WordPress Builder).
System Requirements
- OS: Windows 11 or Windows 10 (64-bit)
- Processor: Intel Core i3 or equivalent
- RAM: 4GB (8GB recommended)
- Storage: 1GB available space
- Display: 1280x768 resolution or higher
- Internet connection for activation and updates
- Intuitive drag-and-drop interface
- Supports Bootstrap and Tailwind CSS
- Real-time multi-page editing
- WordPress theme builder integration
- No subscription, one-time purchase option
- No built-in hosting or publishing
- Lacks extensive third-party plugin support
- Limited pre-built templates
- Can be resource-heavy on large projects
Also Available: Download Pinegrow Web Editor for Mac
What's new in this version:
Tailwind CSS 4 Integration:
- Pinegrow now fully supports Tailwind CSS 4, the latest version of the popular utility-first CSS framework. This update brings a number of changes and improvements to how you work with Tailwind in Pinegrow.
Version detection:
- Automatic Version Detection: Pinegrow automatically detects the correct version of Tailwind CSS used in existing projects
- Manual Version Override: If needed, the Tailwind CSS version can be manually changed in the Properties panel under the “Tailwind CSS Options” section. Pinegrow’s auto-detection has proven very accurate in testing.
Arbitrary control values:
Tailwind CSS 4 introduces broader support for arbitrary values, allowing for more fine-grained control over styling. Pinegrow now fully supports this:
- Expanded Property Controls: Property controls (for example, those controlling padding, spacing, width, and height) now offer a significantly expanded range of options in the dropdown menus. This reflects the expanded possibilities within Tailwind CSS 4.
Combined Color and Opacity:
- A significant change in Tailwind CSS v4 is the way color and opacity are handled. Tailwind CSS 4 uses a combined notation for specifying both color and opacity, such as bg-red-400/50 (a red background with 50% opacity). Separate opacity classes (e.g., opacity-50) are no longer the standard way to apply transparency.
- Simplified Visual Controls: Pinegrow’s visual controls provide a color selector, along with a dedicated opacity selector
- Class Tree Inspector: All color classes have an Opacity sub-menu for quick transparency selection
Improved Pseudo-Class Variant Management:
Tailwind CSS offers a wide array of pseudo-class variants (e.g., :hover, :focus, :first-child, and many more). Pinegrow’s “Pseudo class” selector in the Properties panel has been redesigned to provide a more organized and efficient workflow:
- Organized Sub-Menus: Pseudo-class variants are now organized into logical sub-menus (e.g., “All variants”, “Frequently used”, “Aria”, etc.). This reduces clutter and makes it easier to find the specific variant you need.
- Support for Value-Based Variants: For pseudo-classes that require a value (such as data-[...], group-[...] or has-[...]), Pinegrow now presents a dialog box prompting you to enter the appropriate value when the variant is selected. No more manual typing of complex variant syntax.
- Container Queries: The interface provides full support for Tailwind’s container query variants (like @sm, @lg).
Tailwind CSS 4 and the AI assistant:
- To ensure the AI assistant can create and edit Tailwind CSS 4 code correctly, a short instruction has been added to the prompt. It describes the main differences with Tailwind CSS 3. This is transparent to the user, but allows language models to generate more accurate Tailwind CSS 4 code.
Selecting the compiler:
- Pinegrow provides flexible options for compiling Tailwind CSS, and managing custom configurations:
- Built-in JIT Compiler (4.0.0): This is the recommended option when using the Design Panel. It offers full support for Tailwind CSS features and is integrated directly into Pinegrow.
- External Build Process: This option allows you to use an external Tailwind CSS build process (e.g., a custom Node.js setup). When using an external build process, you must specify the *source* CSS file (typically containing your @tailwind directives). Important: At this time, the legacy mode with tailwind.config.js file is not supported when using an external build process with Tailwind CSS 4 in Pinegrow.
Custom Configuration with the Design Panel:
Tailwind CSS 4 uses CSS variables for custom configurations. This replaces the JavaScript-based tailwind.config.js file. Pinegrow now provides a streamlined approach to customization:
- The “Custom configuration” section (under “Tailwind CSS Options” in the Design panel) presents a text area where you can manage your custom configurations in Tailwind css format.
- The “Add config settings…” button provides helper functions to add settings for common customizations (e.g., screen sizes, border radius, font size, etc.). These helpers insert the correct CSS variable syntax into the configuration area.
- You are not limited to only adding settings to the theme, additional CSS rules can also be added
- For example, it is possible to set up the dark mode using the dark class by editing custom configuration
AI Assistant Updates:
Pinegrow’s AI assistant, Mr. Pine Cone, has received a number of significant improvements in this release:
Improved User Interface (UI):
- The Action selection (which determines *what* the AI assistant will do – e.g., “Transform selected element,” “Edit the whole page,” etc.) has been moved from the top of the prompt input box to a position next to the New task button.
- This grouping makes it more intuitive to first choose the desired action, and then start a New task.
- The Follow-up button remains separate. Follow-up is used to modify the existing task without changing its action, whereas New task creates a completely new task, based on the currently selected action.
Expanded AI Model Support:
- Pinegrow now supports a wider range of AI providers and models, giving you more flexibility and control over the AI’s capabilities
- Supported providers include OpenAI, Anthropic, OpenRouter, Fireworks, and custom OpenAI-compatible endpoints. You will need at least one API key from these providers to use the AI assistant.
- New Model: Notably, Anthropic’s Claude 3.7 Sonnet model has been added. In our testing, Claude 3.7 Sonnet has proven to be an exceptional model for web development tasks, often outperforming other options in terms of visual appeal, creativity, and code quality.
Fixed:
- This release includes a number of bug fixes, addressing issues reported by users and improving the overall stability and performance of Pinegrow Web Editor
 OperaOpera 117.0 Build 5408.197 (64-bit)
OperaOpera 117.0 Build 5408.197 (64-bit) PC RepairPC Repair Tool 2025
PC RepairPC Repair Tool 2025 PhotoshopAdobe Photoshop CC 2025 26.5.0 (64-bit)
PhotoshopAdobe Photoshop CC 2025 26.5.0 (64-bit) OKXOKX - Buy Bitcoin or Ethereum
OKXOKX - Buy Bitcoin or Ethereum iTop VPNiTop VPN 6.4.0 - Fast, Safe & Secure
iTop VPNiTop VPN 6.4.0 - Fast, Safe & Secure Premiere ProAdobe Premiere Pro CC 2025 25.2.1
Premiere ProAdobe Premiere Pro CC 2025 25.2.1 BlueStacksBlueStacks 10.42.50.1004
BlueStacksBlueStacks 10.42.50.1004 Hero WarsHero Wars - Online Action Game
Hero WarsHero Wars - Online Action Game SemrushSemrush - Keyword Research Tool
SemrushSemrush - Keyword Research Tool LockWiperiMyFone LockWiper (Android) 5.7.2
LockWiperiMyFone LockWiper (Android) 5.7.2










Comments and User Reviews